Configuring QR Code or Universal Link Callback URL for Issuer Node
Question
How can I resolve the error that occurs when the mobile app wallet or web wallet scans a QR code or opens a Universal Link with a callback URL that is not properly configured (e.g., using "localhost")?
Answer
This issue arises when the "localhost" address in the QR code’s or Universal Link’s callback URL isn’t accessible from external networks, preventing mobile devices or our web wallet from connecting to it. To make the issuer node's API address publicly accessible during development, you can use tools like ngrok or local tunnel to expose your local server to the internet.
These tools are intended only for testing or development environments. In production, ensure that required ports are securely opened in your proxy or router.
Using Ngrok
Download and Install Ngrok: Visit ngrok's website and follow the instructions to download and install ngrok on your machine.
Start Ngrok: Use ngrok to expose your local server’s port 3001 to the internet:
ngrok http 3001Ngrok will provide a public URL forwarding to your local server.
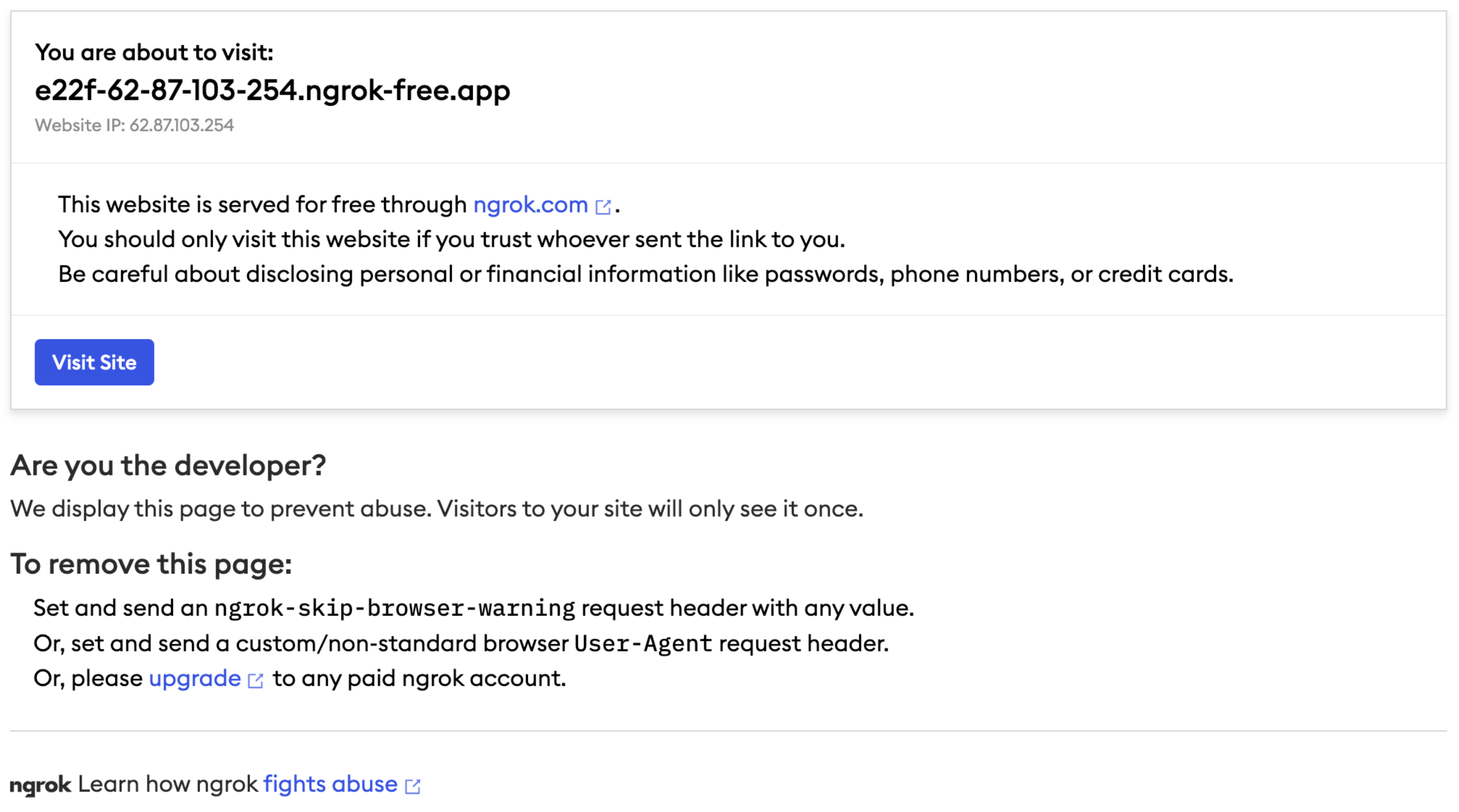
cautionVisit the provided URL to ensure it displays your API docs UI. If you see a page from ngrok, click "Visit site" if prompted.

Update the Callback URL: Use the URL provided by ngrok as the value for the
ISSUER_SERVER_URLenvironment variable, then restart the services to apply it as the base URL for your callback. This ensures external accessibility.
Using Local Tunnel
Install Local Tunnel: Install local tunnel globally on your machine using npm:
npm install -g localtunnelStart Local Tunnel: Use local tunnel to expose your local server’s port 3001 to the internet:
lt --port 3001Local tunnel will generate a URL forwarding to your local server.
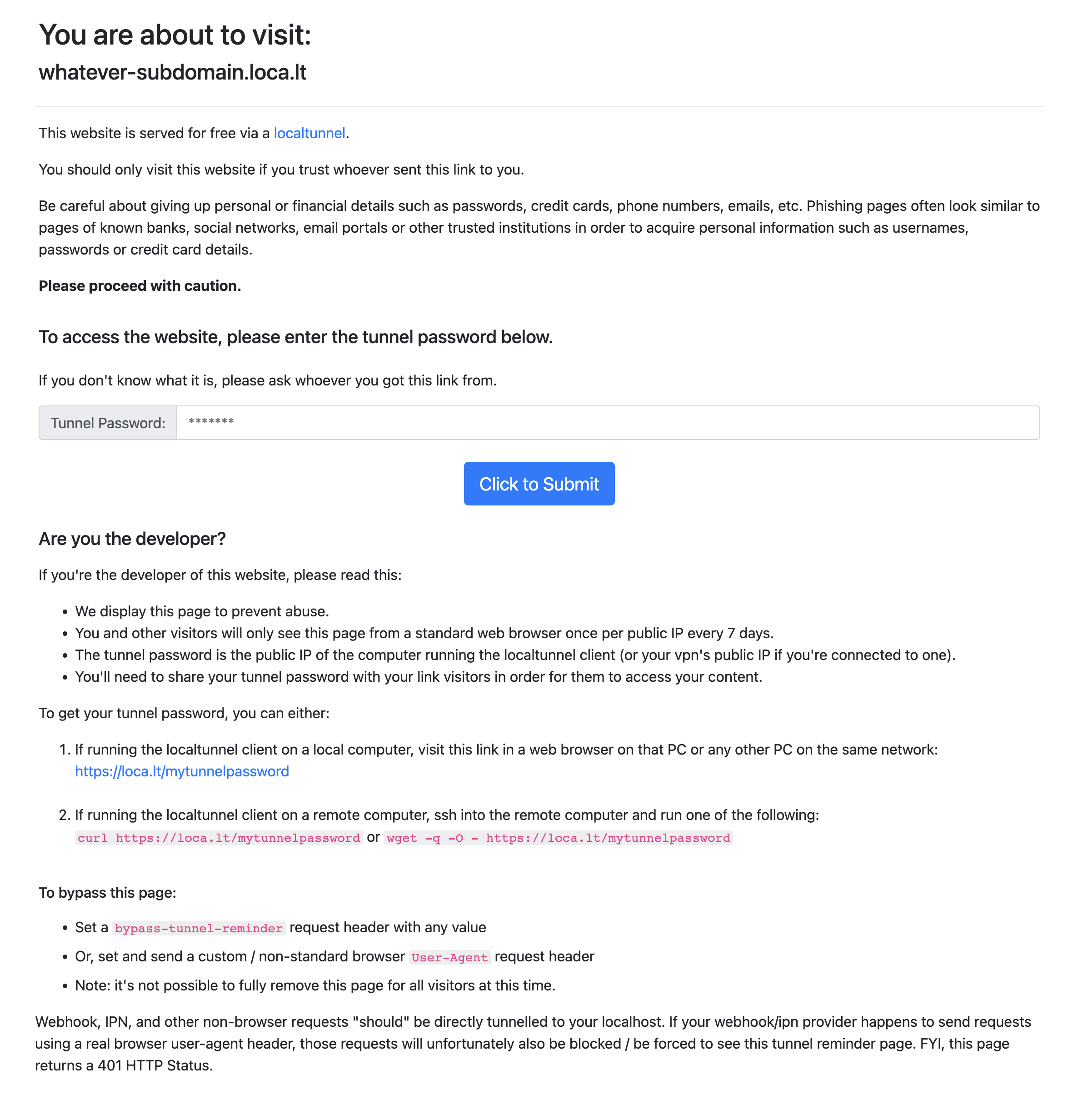
cautionVisit the generated URL to confirm it displays your API docs UI. Follow any additional prompts from local tunnel, such as entering a password or whitelisting your IP if required.

Update the Callback URL: Set the URL provided by local tunnel as the value for
ISSUER_SERVER_URL, then restart your services. This makes the callback URL accessible externally.noteFor a visual guide, refer to this GitHub comment, where a setup demonstration begins at minute 1:20.
Final Steps
Once you've set up ngrok or local tunnel and obtained a public URL, integrate it into the QR code and Universal Link generation process as the callback URL. This configuration will enable seamless communication between your issuer node API and the mobile app or web wallet.
For additional assistance or troubleshooting, consult the documentation for ngrok or local tunnel.
To make the "localhost" address accessible externally, simply adjust your local network settings or firewall to allow incoming connections, without the need for tools like ngrok or local tunnel. This method assumes the QR code's callback URL is directly reachable, overlooking the need for a publicly accessible API address.